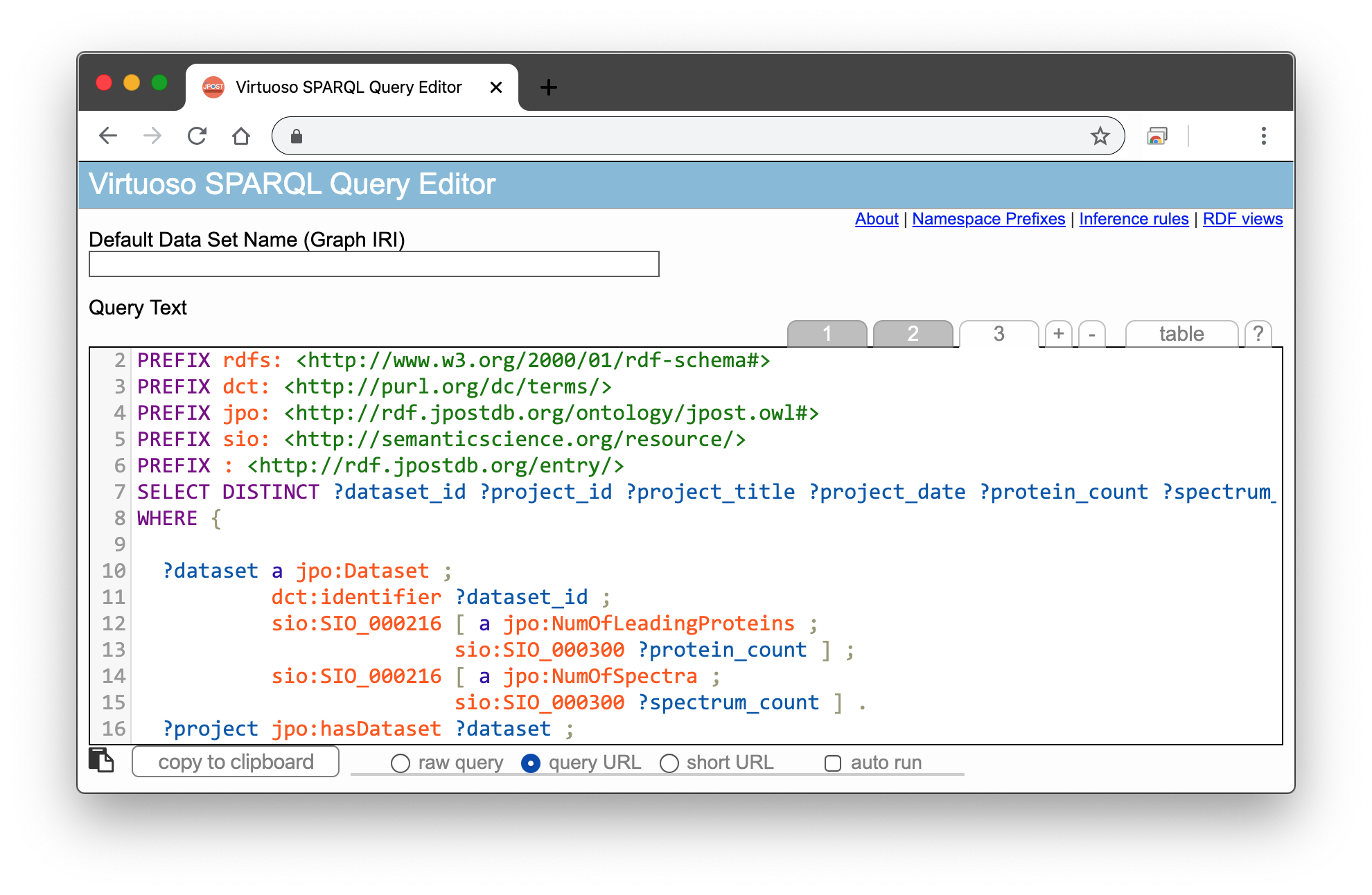
SPARQL support is an SPARQL client / SPARQL query editor works on web browser.
Auto-Completion : "Ctrl+Space" or "Tab", Submit : "Ctrl+Enter"
Set endpoint
# @endpoint http://example.org/
Or '## endpoint http://example.org/' (legacy format)
Auto-Completion
Complement indents, variable names and prefixes with the "Ctrl+Space" or "Tab" key.
e.g.) ?h| --> ?hoge| r| --> rdf:| * lower case F| --> FILTER (|) * upper case PREFIX obo:| --> PREFIX obo: <http://purl.obolibrary.org/obo/>| * 1 <id>| --> <http://identifiers.org/>| * 2
*1 Prefix URIs will be taken from prefix.cc.
*2 Private abridgement of URIs. Default has only this example. User is able to add in the comment line.(format : # id:<http://identifiers.org/>)
Copy code and prefixes in other query.
e.g.) copy the 2nd query prefixes
PREFIX #2| --> PREFIX rdf: <http://www.w3.org/1999/02/22-rdf-syntax-ns#> * 3
PREFIX rdfs: <http://www.w3.org/2000/01/rdf-schema#>
PREFIX dct: <http://purl.org/dc/terms/>
|
e.g.) copy the 1st query
COPY #1| --> omit
*3 run in the 1st line of textarea.
Other completion
# @endpoint| -> # @endpoint http://example.org/| * 1st line only (recently used endpoints) Def| -> DEFINE sql:select-option "order"| * (for Virtuoso)
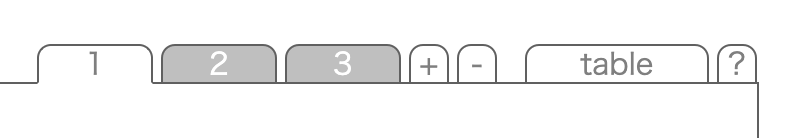
Tabbed Interface

Available multiple queries management by the '+' and the '-' button in the upper right corner. Queries are retained when the browser is restarted.
"Ctrl+Shift" : move to neighbor tab ("Ctrl+Alt+Shift", "Ctrl+[1-9]")
"Ctrl+[+/-]" : add/remove tab(w/o Shift)
Add label
# @label query_label

innerMode
Change the mode to click the 'table', 'json', 'endpoint' button in the upper right corner.
Output results (table, json) in new element in the current window. ('endpoint' means inner-mode-off.)
Complement variable names start with '$'.(by the tab key)
e.g.)
$p| --> rdf:type
--> rdfs:subClassOf
--> piero:inRpairInSideA
--> piero:inRpairInSideB
Copy to clipboard

Copy raw query and query URL to clipboard from icon in bottom left.
Command
Submit with "Ctrl+Enter"
- SPANG like shortcut.
e.g.)
# spang -S tax:9606 -L 100;| --> # spang -S tax:9606 -L 100; *4, 5
SELECT *
WHERE {
tax:9606 ?p ?o .
}
LIMIT 100|
*4 supported options: -S (subject), -P (predicate), -O (object), -L (limit), -N (count), -G (graph list), -F (from a graph)
*5 rewrite under the command line.
- Font
# font-size: 20px; # font-family: Courier;
- Clear all queries
# clear_sparql_queries; * 1st line only
- Proxy SSL mixed content (permanent)
# mixed-content-proxy: true; * true (default), false
Access to endpoints which are not https via 'sparql-support.dbcls.jp' server from SPARQL support on https.
Beta
Multi-line comments for debug
- skip through from '=begin' to '=end' (available '=b' and '=e', support in the innerMode only)
=begin
multi
line
comments
=end
=b multi-line
comments =e
sparql-doc format
# @endpoint http://dbpedia.org/sparql
# @param city=Tokyo
# @param hoge=fuga
PREFIX dbpedia: <http://dbpedia.org/resource/>
PREFIX dbo: <http://dbpedia.org/ontology/>
SELECT *
WHERE {
dbpedia:{{city}} ?p ?o .
}
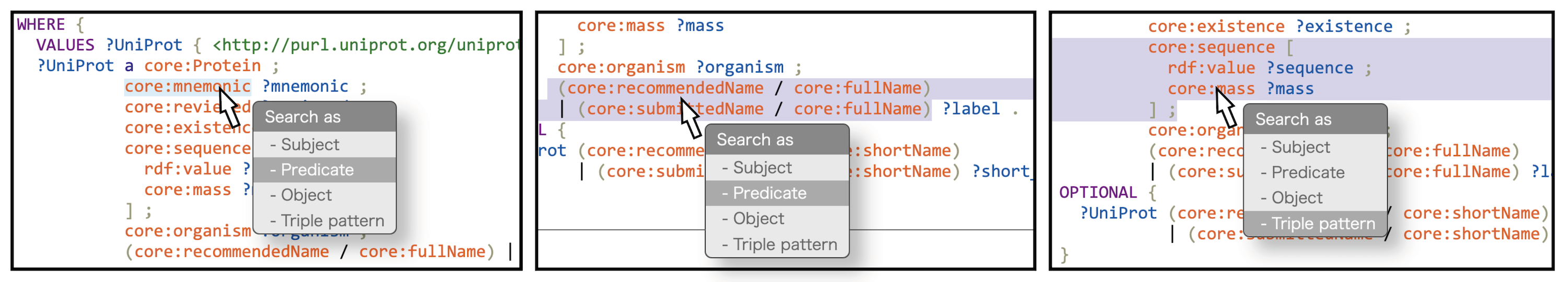
Debug search
- Investigate whether a term and triple pattern in the query can be retrieved from the endpoint. (support in the innerMode only)
- sparql-doc format in comment.
- Right-click on the orange term and search as subject, predicate, or object
- Or select a range, right-click, and search as property path (predicate), triple pattern
# @debug true * LIMIT 1 (default) # @debug true 10 * LIMIT 10

Proxy SSL mixed content and CORS blocking (temporary)
- via 'sparql-support.dbcls.jp'. sparql-doc format in comment.
# @temp-proxy true
Predicate search
- show predicates and sample of objects: "?subject ??" (reverse search: "?subject ^??", support in the innerMode only)
## endpoint http://dbpedia.org/sparql
PREFIX dbpedia: <http://dbpedia.org/resource/>
PREFIX dbo: <http://dbpedia.org/ontology/>
SELECT *
WHERE {
dbpedia:Tokyo dbo:isPartOf ?parent .
?parent ??
}
----- results bindings -----
?? sample
dbo:utcOffset "+9"
owl:sameAs http://rdf.freebase.com/ns/m.0g3bw
dbo:timeZone dbpedia:Japan_Standard_Time
dbo:length 1.3e+06
rdfs:label "Honshu"
dbo:country dbpedia:Japan
...
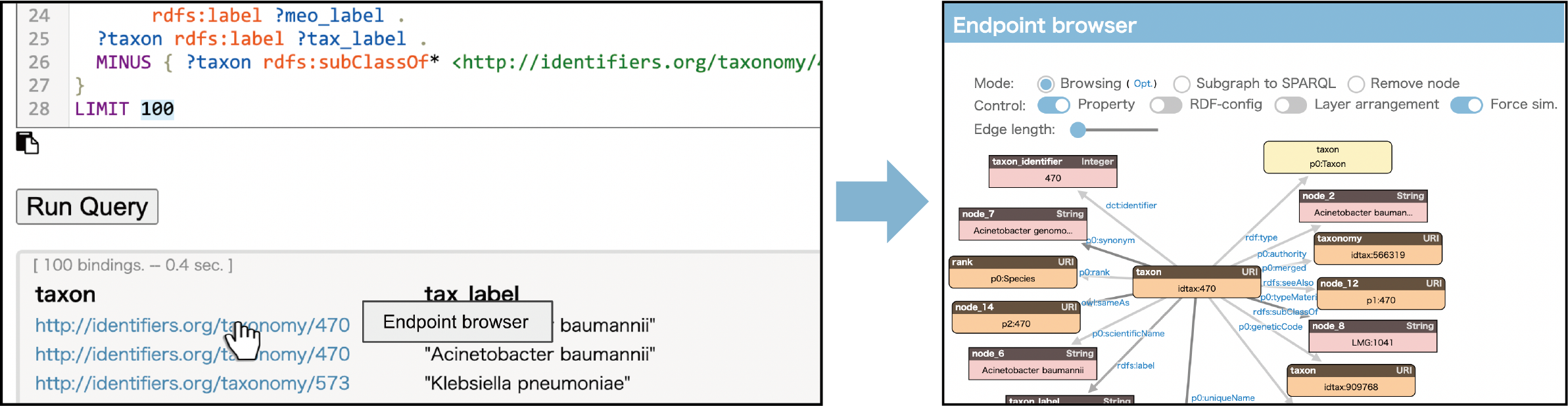
Open in Endpoint browser
- Mouse over + Opt(Alt) key + click in the results table

How to Use
Online
Abailable in SPARQL support.
UserScript

e.g. on the UI of virtuoso
Available in the textarea of any site such as virtuoso web interface, by using UserScript manager.
sparqlSupport.user.js
Set target URLs in "// @include" line
(or DL modified js)
require: userscript manager (web browser extension)
- Greasemonkey (Firefox)
- Tampermonkey (Chrome, Safari, Firefox...)
Embed
Available in user own site by embedding code.
require: CodeMirror
root +---codemirror/ | +---lib/ | +---codemirror.js | +---codemirror.css | +---sparql-suppor.js +---sparql.js # colors mod. & fixed indent +---sparql-fold.js base.css
e.g.
<html>
<head>
<script type="text/javascript" src="./js/codemirror/lib/codemirror.js"></script>
<script type="text/javascript" src="./js/codemirror/addon/edit/matchbrackets.js"></script>
<script type="text/javascript" src="./js/codemirror/addon/edit/closebrackets.js"></script>
<script type="text/javascript" src="./js/codemirror/addon/fold/foldcode.js"></script>
<script type="text/javascript" src="./js/codemirror/addon/fold/foldgutter.js"></script>
<link rel="stylesheet" type="text/css" href="./js/codemirror/lib/codemirror.css">
<link rel="stylesheet" type="text/css" href="./js/codemirror/addon/fold/foldgutter.css">
<script type="text/javascript" src="./js/sparql-support.js"></script>
<script type="text/javascript" src="./js/sparql.js"></script>
<script type="text/javascript" src="./js/sparql-fold.js"></script>
<link rel="stylesheet" type="text/css" href="./css/base.css">
</head>
<body>
<div>
<form action="http://endpoint" method="get">
<textarea id="query" cols="100" rows="15">
</textarea>
<input type="submit" value="Run Query" id="submit_button">
</form>
</div>
<script type="text/javascript">
var id = "query";
var editor = CodeMirror.fromTextArea(document.getElementsByName(id), {
mode: "application/sparql-query",
matchBrackets: true,
autoCloseBrackets: true,
lineNumbers: true,
sparqlSupportAutoComp: true, // Auto completion
sparqlSupportQueries: true, // Tabbed interface
sparqlSupportInnerMode: true, // Inner mode
extraKeys: {"Tab": function(instance) { return false; },
"Ctrl-Space": function(instance) { return false; },
"Ctrl-Q": function(cm){ cm.foldCode(cm.getCursor()); }},
foldGutter: true,
gutters: ["CodeMirror-linenumbers", "CodeMirror-foldgutter"]
});
</script>
</body>
</html>
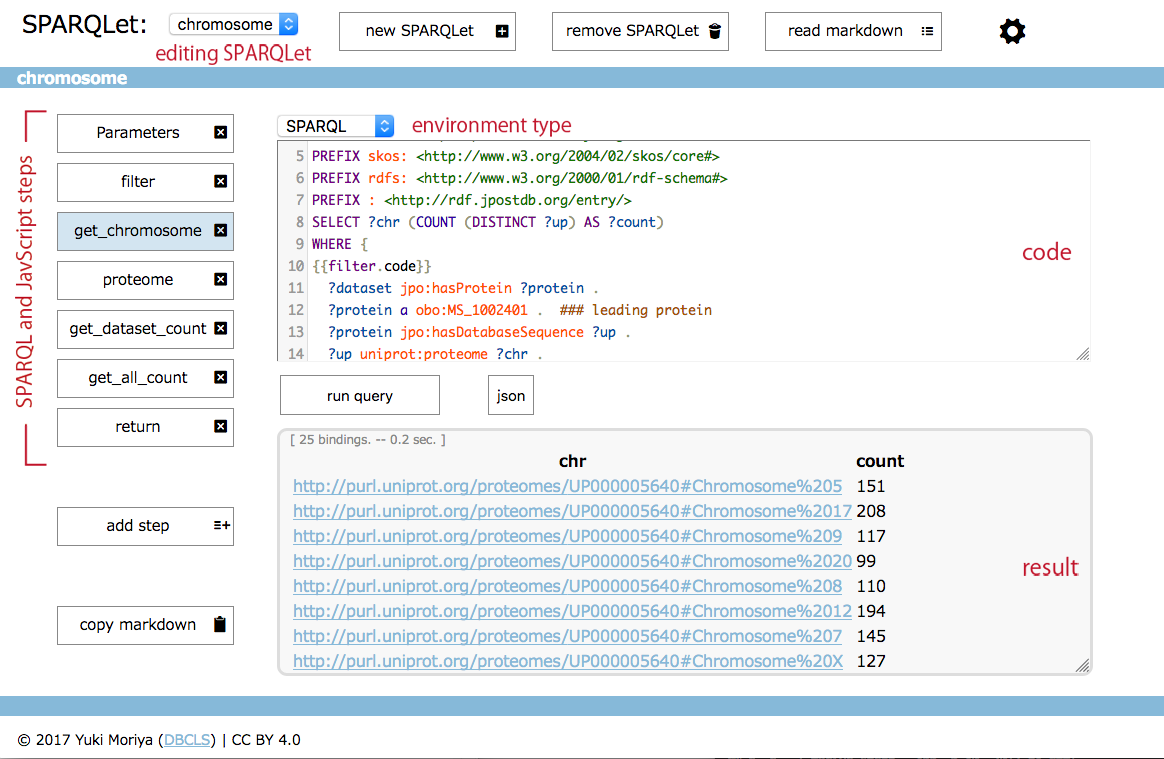
SPARQList support is a markdown editor for SPARQList. (SPARQList is a REST API server which executes a SPARQL query, transform the result into formatted data.)
SPARQList support provides the execution environment of SPARQL and JavaScript in a step-by-step.

| Drop-down list of SPARQLet contents being edited. | |
|
Create a new SPARQLet content. |
|
Remove showing SPARQLet content. |
|
Read a SPARQLet markdown format used in SPARQList server. (Available SPARQLet URL (req. CORS headers in the SPARQList server)) |
|
Add a step (such as Parameters, SPARQL, JavaScript) to the SPARQLet. |
| Drop-down list of the environment modes of the step. (Handlebars: output only) | |
|
|
Rename a sparqlet step |
|
Copy the markdown of the showing SPARQLet to the clipboard. |
Recommended browsers: Google Chrome (v67+), Firefox (v61+), Safari (v11+), Microsoft Edge(v42+)
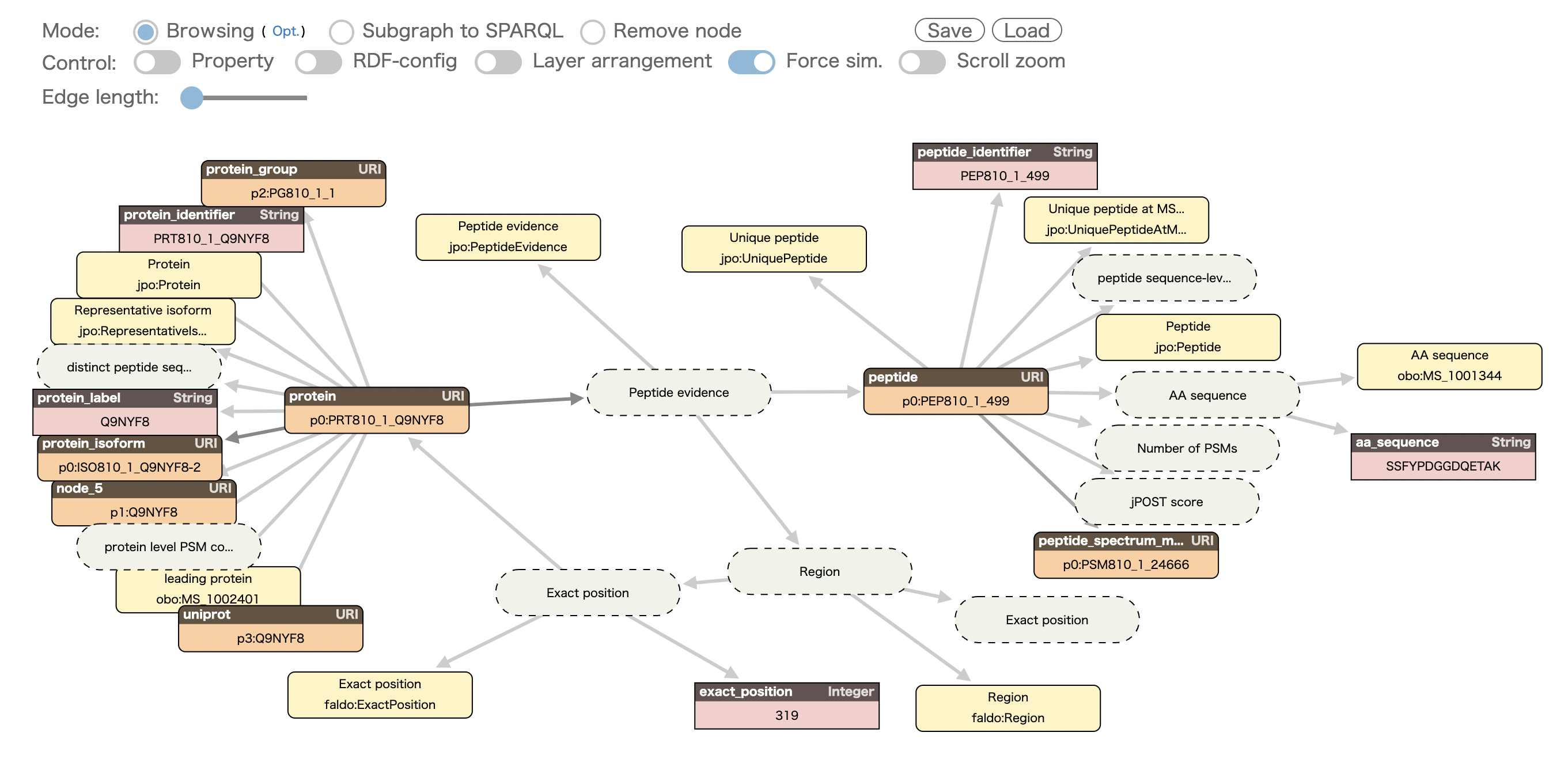
Endpoint browser is a web service to search RDF data in the endpoint using visualised network graph. User can select nodes and execute SPARQL queries from the GUI.

Start browsing
endpoint: URL of the target endpoint
start node: URI of start node (or literal)
Node
- class
- instance
- literal
type
- blank
Edge
color (count): gray(small) <--> black(big)
Mode

browsing: browse RDF data in the endpoint by click nodes (shortcut: ctrl+"b", tmp. press & hold "b")

- (opt.) inverse link: Search for subjects with click node as an object (shortcut: ctrl+"i")
- (opt.) federated search: Search in other endpoint (shortcut: ctrl+"f"), input endpoint or select from the following icon:

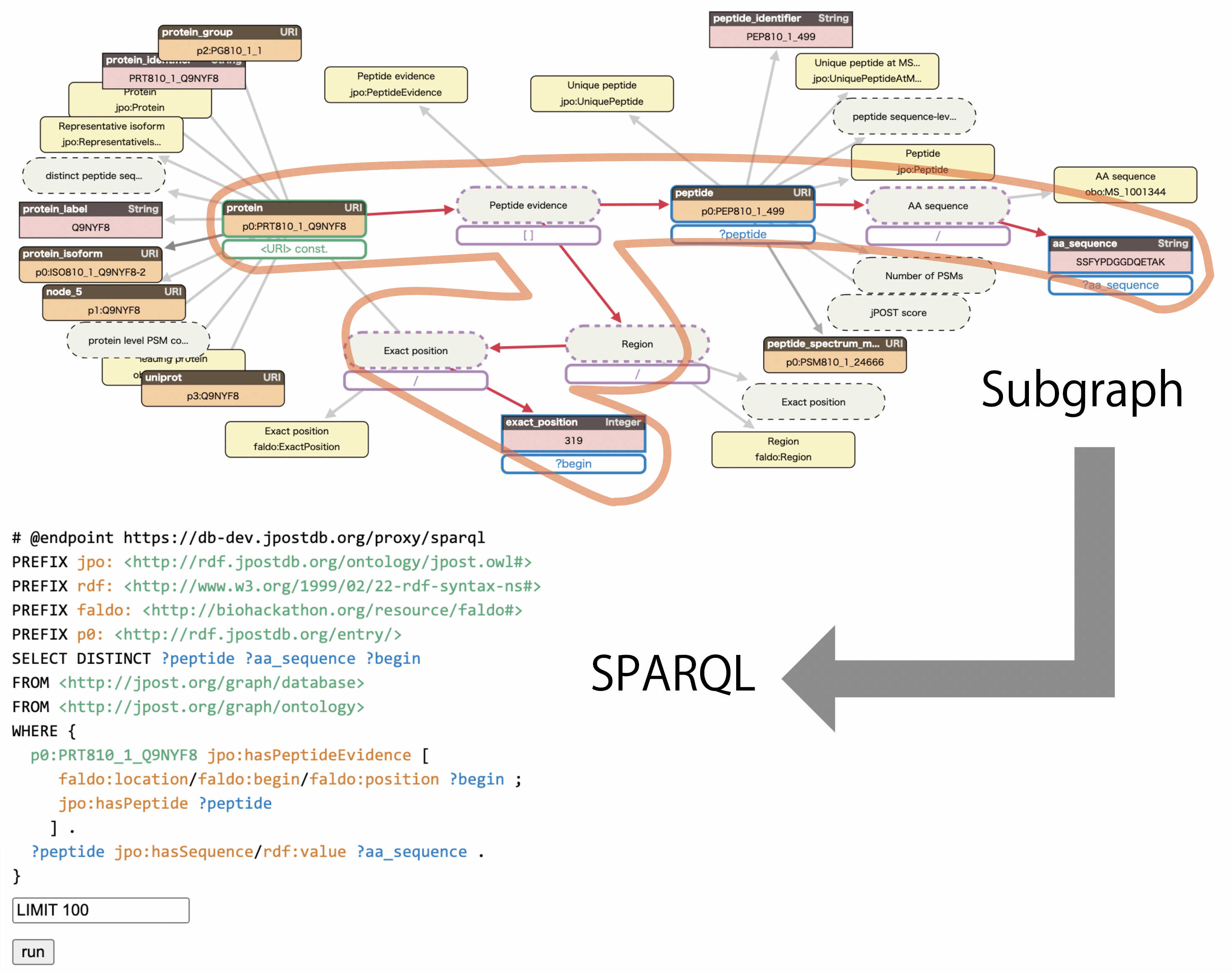
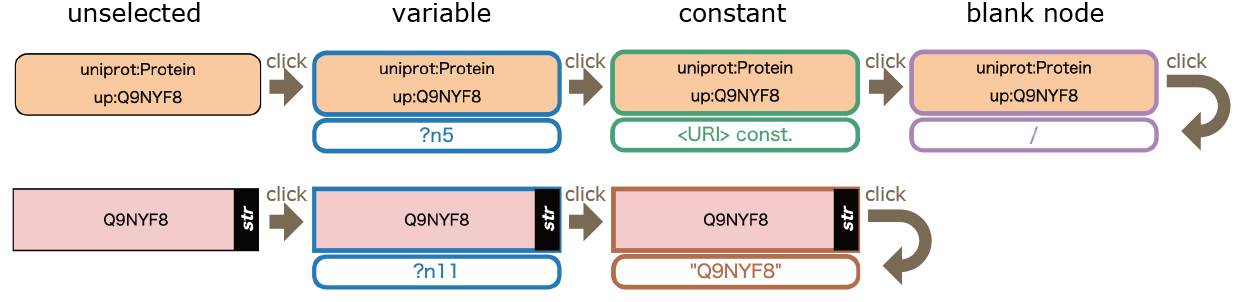
subgraph to SPARQL: construct SPARQL query from the network graph (shortcut: ctrl+"s", tmp. press & hold "s")


remove node: remove graph nodes (shortcut: ctrl+"r", tmp. press & hold "r")
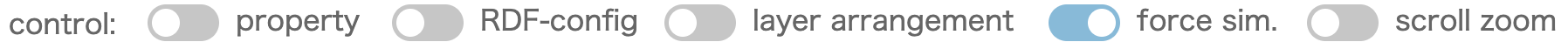
Controle

property: on/off of edge property
RDF-config: generation of RDF-config
- prefix: prefix list
- model: RDF-config model
color of clickable text:
node_0: change undefined prefix or var name
var_name: change automatically suggested var name
var_name: change defined prefix or var name
object: set new subject from object
{{expand foobar}}: expand blank node or subject
predicate: set cardinality of predicate
layer arrangement: on/off of layered nodes arrangement
forse sim.: on/off of auto arrangemen of nodes
scroll zoom: on/off of graph zooming by mouse and touch pad scrolling
