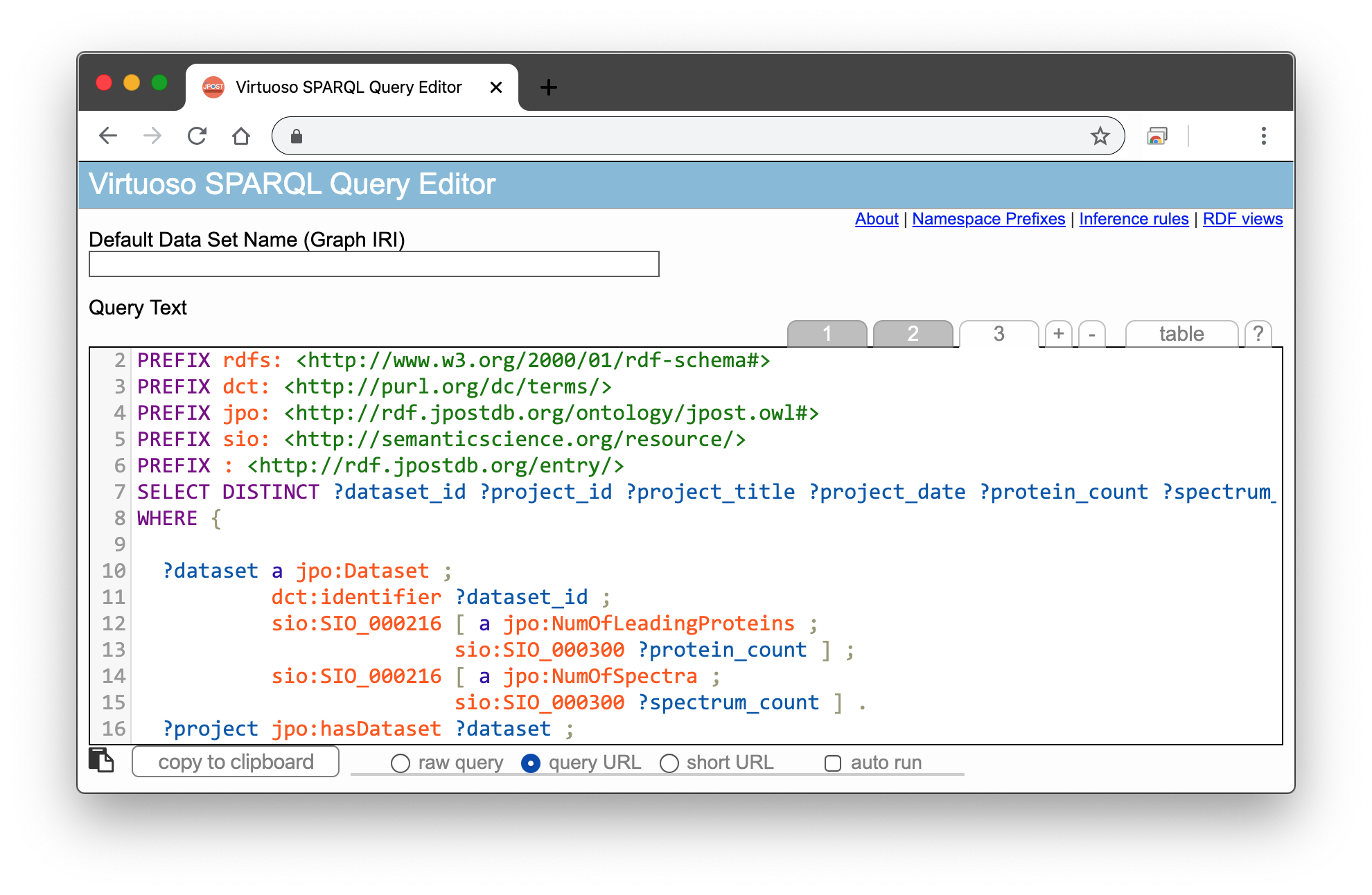
SPARQL support は web ブラウザ上で動作する SPARQL クライアント・SPARQL クエリエディタです
"Ctrl+Space" または "Tab" で補完、"Ctrl+Enter" で実行
endpoint 指定
# @endpoint http://example.org/
または '## endpoint http://example.org/' (legacy format)
Auto-Completion
"Ctrl+Space" または "Tab" キーでインデント、変数名、PREFIX などを補完
e.g.) ?h| --> ?hoge| r| --> rdf:| * 小文字 F| --> FILTER (|) * 大文字 PREFIX obo:| --> PREFIX obo: <http://purl.obolibrary.org/obo/>| * 1 <id>| --> <http://identifiers.org/>| * 2
*1 Prefix URIは prefix.cc から取得しています。そのため、意図したものにならない場合もあります。prefix.cc には1日1個、新規登録できます
*2 個人的な短縮URIの展開。初期値は上記の例のみ。コメント行に予め記述しておくことで追加(# id:<http://identifiers.org/>)
他のタブのクエリまたは PREFIX をコピー
e.g.) 2番目のタブのクエリの PREFIX をコピー
PREFIX #2| --> PREFIX rdf: <http://www.w3.org/1999/02/22-rdf-syntax-ns#> * 3
PREFIX rdfs: <http://www.w3.org/2000/01/rdf-schema#>
PREFIX dct: <http://purl.org/dc/terms/>
|
e.g.) 1番目のタブのクエリ 全体をコピー
COPY #1| --> 省略
*3 テキストエリア1行目でのみ有効
その他の補完
# @endpoint| -> # @endpoint http://example.org/| * 1行目行頭のみ (直近で使用した endpoint 10個) Def| -> DEFINE sql:select-option "order"| * 行頭のみ (Virtuoso 用)
Tabbed Interface

右上の "+", "-" で、複数クエリを管理。ブラウザを閉じてもクエリを保持
"Ctrl+Shift" : 隣のタブに移動 ("Ctrl+Alt+Shift", "Ctrl+[1-9]")
"Ctrl+[+/-]" : タブの追加・削除(Shift不要)
ラベルの付与
# @label query_label

innerMode
右上の "table", "json", "endpoint" でモード変更
"table" で結果を table 表示
"json" で結果を JSON 表示
"endpoint" で endpoint 側で結果を表示
結果をページ内に表示(短縮uri)
結果を取得し、'$' で始まる変数を補完(タブキー補完)
e.g.) タブ補完
$p| --> rdf:type
--> rdfs:subClassOf
--> piero:inRpairInSideA
--> piero:inRpairInSideB
Copy to clipboard

左下の Icon からクエリ、クエリへの URL をコピー
Command
"Ctrl+Enter" で実効
- SPANG ライクな典型クエリ発行ショートカット
e.g.)
# spang -S tax:9606 -L 100;| --> # spang -S tax:9606 -L 100; *4, 5
SELECT *
WHERE {
tax:9606 ?p ?o .
}
LIMIT 100|
*4 -S (subject), -P (predicate), -O (object), -L (limit), -N (count), -G (graph list), -F (from a graph) に対応
*5 コマンド行より下のコードを消去して、置き換えます
- Font
# font-size: 20px; # font-family: Courier;
- クエリ全消去
# clear_sparql_queries; * 一行目に入力 (#バルス;)
- Proxy SSL mixed content (permanent)
# mixed-content-proxy: true; * true (default), false
https: で動作している SPARQL suppoort から http: のエンドポイントを利用する場合、'sparql-support.dbcls.jp' サーバ経由でアクセスします
Beta機能
debug用 multi-line comments
- =begin, =end の間をコメントとしてスルー (=b, =e も可, innerMode のみ)
=begin
multi
line
comments
=end
=b multi-line
comments =e
Sparql-doc 形式
# @endpoint http://dbpedia.org/sparql
# @param city=Tokyo
# @param hoge=fuga
PREFIX dbpedia: <http://dbpedia.org/resource/>
PREFIX dbo: <http://dbpedia.org/ontology/>
SELECT *
WHERE {
dbpedia:{{city}} ?p ?o .
}
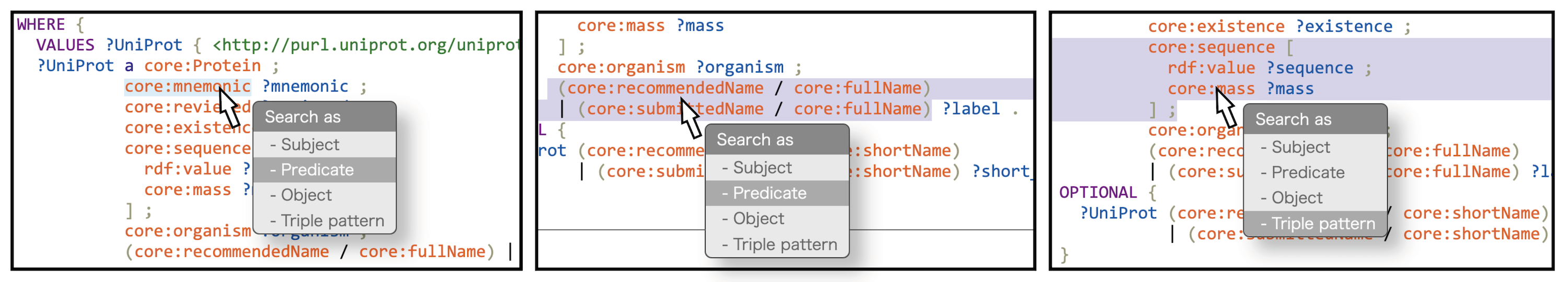
Debug search
- クエリの一部で指定したterm、トリプルパターンがエンドポイントで取得できるか調査 (innerMode のみ)
- コメントでモードを指定
- オレンジ色の term を右クリックし、主語、述語、目的語として検索
- または範囲選択をして右クリックし、プロパティパス(述語)、トリプルパターンとして検索
# @debug true * LIMIT 1 (default) # @debug true 10 * LIMIT 10

Proxy SSL mixed content and CORS blocking (temporary)
- 'sparql-support.dbcls.jp' サーバ経由、 コメントに sparql-doc 形式で
# @temp-proxy true
Predicate 検索
- "?subject ??" 行を書いて実行すると predicate と object のサンプル表示 ("?subject ^??" で逆引き, innerMode のみ)
## endpoint http://dbpedia.org/sparql
PREFIX dbpedia: <http://dbpedia.org/resource/>
PREFIX dbo: <http://dbpedia.org/ontology/>
SELECT *
WHERE {
dbpedia:Tokyo dbo:isPartOf ?parent .
?parent ??
}
----- results bindings -----
?? sample
dbo:utcOffset "+9"
owl:sameAs http://rdf.freebase.com/ns/m.0g3bw
dbo:timeZone dbpedia:Japan_Standard_Time
dbo:length 1.3e+06
rdfs:label "Honshu"
dbo:country dbpedia:Japan
...
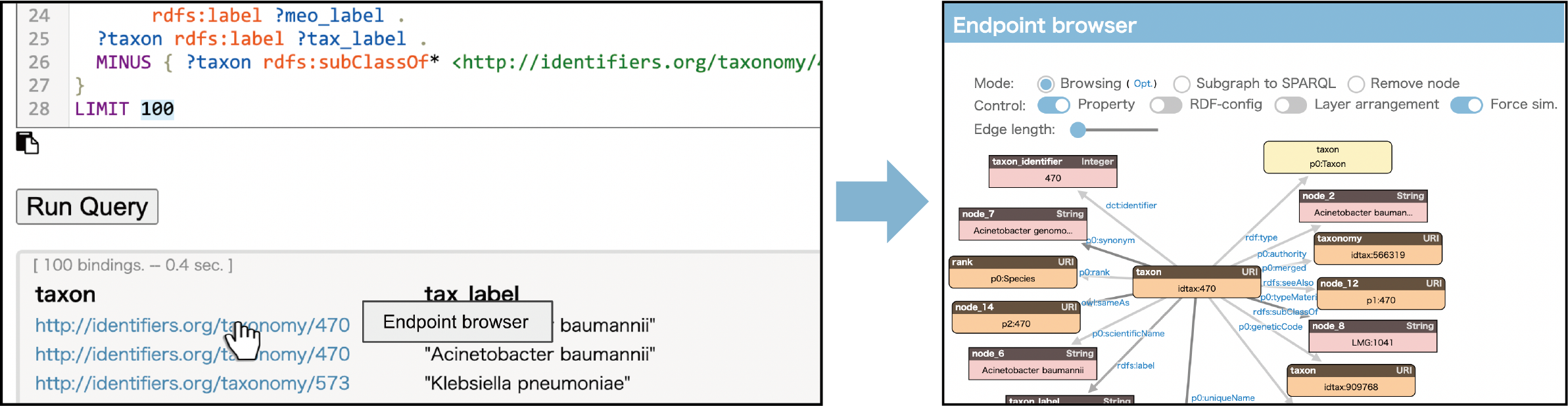
Endpoint browser で開く
- 結果に Mouse over + Opt(Alt) key + click

利用方法
Online
SPARQL support にアクセス
UserScript

例:virtuosoのUI上で使用
UserScript を用いることで、Virtuoso の web インターフェース等の、任意のサイトのテキストエリアで SPARQL support が利用できるようになります
sparqlSupport.user.js
ターゲットURLを "// @include" 行に記述
(or URLを変更してダウンロード)
要: userscript manager (web browser extension)
- Greasemonkey (Firefox)
- Tampermonkey (Chrome, Safari, Firefox...)
Embed
ユーザのサイトに埋め込むことができます
要: CodeMirror
root +---codemirror/ | +---lib/ | +---codemirror.js | +---codemirror.css | +---sparql-suppor.js +---sparql.js # colors mod. & fixed indent +---sparql-fold.js base.css
e.g.
<html>
<head>
<script type="text/javascript" src="./js/codemirror/lib/codemirror.js"></script>
<script type="text/javascript" src="./js/codemirror/addon/edit/matchbrackets.js"></script>
<script type="text/javascript" src="./js/codemirror/addon/edit/closebrackets.js"></script>
<script type="text/javascript" src="./js/codemirror/addon/fold/foldcode.js"></script>
<script type="text/javascript" src="./js/codemirror/addon/fold/foldgutter.js"></script>
<link rel="stylesheet" type="text/css" href="./js/codemirror/lib/codemirror.css">
<link rel="stylesheet" type="text/css" href="./js/codemirror/addon/fold/foldgutter.css">
<script type="text/javascript" src="./js/sparql-support.js"></script>
<script type="text/javascript" src="./js/sparql.js"></script>
<script type="text/javascript" src="./js/sparql-fold.js"></script>
<link rel="stylesheet" type="text/css" href="./css/base.css">
</head>
<body>
<div>
<form action="http://endpoint" method="get">
<textarea id="query" cols="100" rows="15">
</textarea>
<input type="submit" value="Run Query" id="submit_button">
</form>
</div>
<script type="text/javascript">
var id = "query";
var editor = CodeMirror.fromTextArea(document.getElementById(id), {
mode: "application/sparql-query",
matchBrackets: true,
autoCloseBrackets: true,
lineNumbers: true,
sparqlSupportAutoComp: true, // Auto completion
sparqlSupportQueries: true, // Tabbed interface
sparqlSupportInnerMode: true, // Inner mode
extraKeys: {"Tab": function(instance) { return false; },
"Ctrl-Space": function(instance) { return false; },
"Ctrl-Q": function(cm){ cm.foldCode(cm.getCursor()); }},
foldGutter: true,
gutters: ["CodeMirror-linenumbers", "CodeMirror-foldgutter"]
});
</script>
</body>
</html>
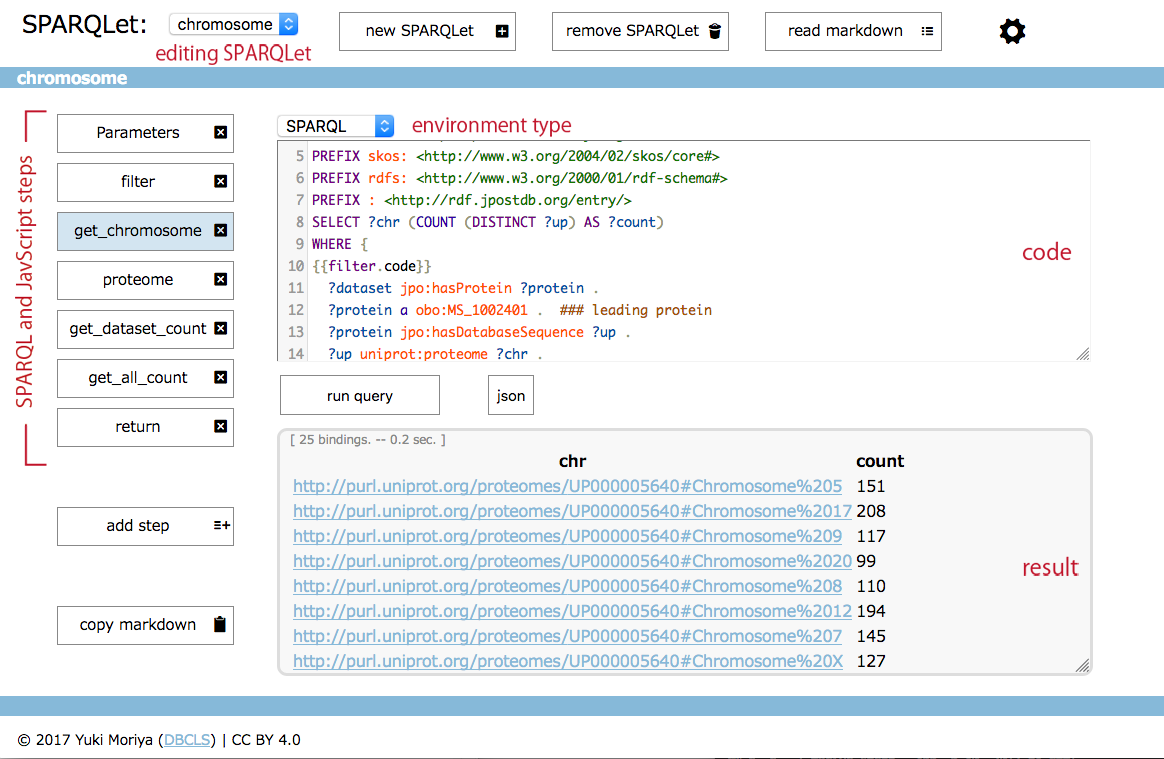
SPARQList support は SPARQList 用 markdown エディタです。(SPARQList は SPARQL クエリの実行結果を成形して返す REST API です)
SPARQList support は SPARQL と JavaScript を段階毎に実行する環境を提供します。

| 編集する SPARQLet を選択します | |
|
新規 SPARQLet を作成します |
|
表示中の SPARQLet を削除します |
|
SPARQList markdown を読み込みます (CORS を許可している SPARQList サーバの場合 SPARQLet のURLで読み込みます) |
|
SPARQLet に Parameters, SPARQL, JavaScript ステップを追加します |
| ステップの言語環境を変更します (Handlebars: output only) | |
|
|
ステップをリネームします |
|
表示中の SPARQLet の markdown をクリップボードにコピーします |
推奨環境: Google Chrome (v67+), Firefox (v61+), Safari (v11+), Microsoft Edge(v42+)
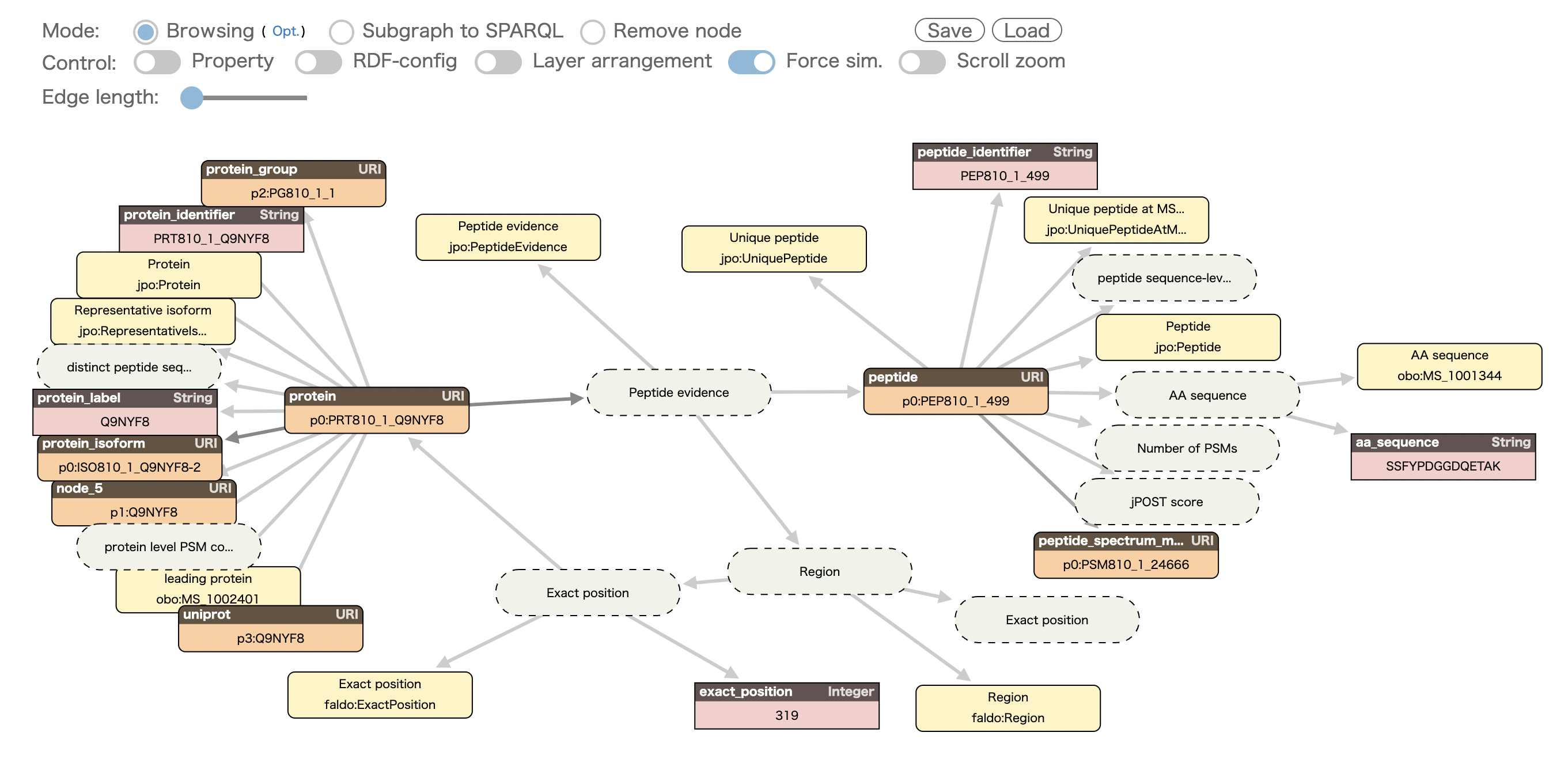
Endpoint browser は視覚的なネットワークグラフを用いて endpoint 内の RDF データを探索する web サービスです。ノードをクリックしていくことで、SPARQL クエリを発行できます

Start browsing
endpoint: 目的とする endpoint の URL
start node: スタートとなるノードのURI (またはリテラル)
Node
- class
- instance
- literal
type
- blank
Edge
色(カウント): 淡(少) <--> 濃(多)
Mode

browsing: ノードをクリックしていくとで、endpoint 内の RDF データを探索 (ショートカット: ctrl+"b", tmp. press & hold "b")

- (opt.) inverse link: ノードを目的語として、主語を検索 (ショートカット: ctrl+"i")
- (opt.) federated search: 他の endpoint で検索 (ショートカット: ctrl+"f")、エンドポイントを入力、または次のアイコンから選択:

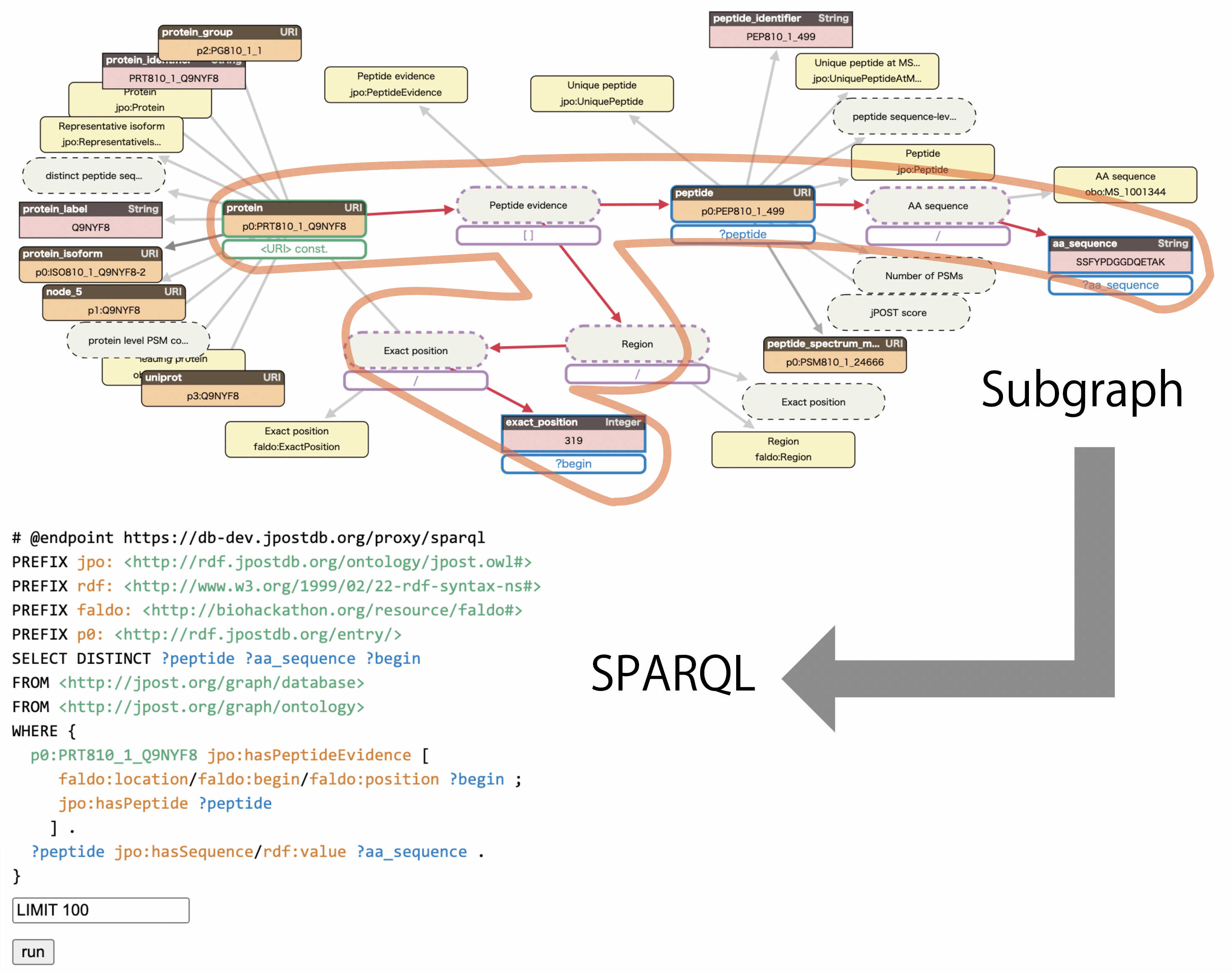
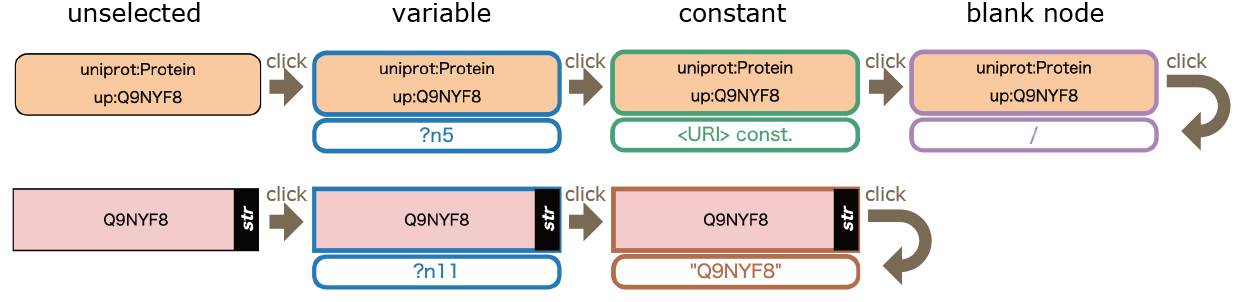
subgraph to SPARQL: ネットワークグラフから SPARQL クエリの構築 (ショートカット: ctrl+"s", tmp. press & hold "s")


remove node: グラフノードの削除 (ショートカット: ctrl+"r", tmp. press & hold "r")
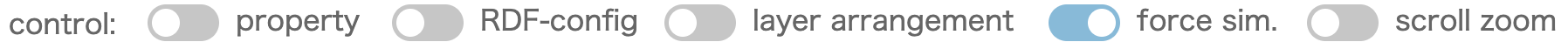
Controle

property: エッジプロパティの表示非表示
RDF-config: RDF-config の生成(詳しい作成方法)
- prefix: 使用している prefix のリスト。prefix の変更が可能
- model: RDF-config model
クリッカブルテキストの色:
node_0: 未定義のprefixや変数名の変更
var_name: 自動提案の変数名の変更
var_name: 設定済のprefixや変数名の変更
object: 目的語を新規主語として選択
{{expand foobar}}: blank ノードや主語の展開
predicate: 述語の cardinality を設定
layer arrangement: ノードを層状に配置
forse sim.: ノードの自動配置シミュレーションのオンオフ
scroll zoom: マウス、タッチパッドなどのスクロール操作によるグラフのズーム機能のオンオフ
最近の履歴
SPARQL support [src]
- v0.19.7: 20241002: bug fix
- v0.19.0: 20230615: レンダリングタイミングの調整等による、大きめの結果表示の UX 改善
- v0.18.0: 20220930: クエリにラベル付与、同一エンドポイントの強調表示
- 以前の更新
SPARQList support
- v0.2.0: 20230522: Markdown 読込改善、SPARQL 内 handlbars 対応改善
- v0.1.3: 20191010: bug fix
- v0.0.8: 20190403: bug fix、Endpoint の変数化対応、Handlebars 書き出し対応
- 以前の更新
Endpoint browser [src]
- v0.5.4a: 20241002: Qlever のための SPARQList 調整
- v0.5.4: 20230523: bug fix
- v0.4.9: 20220624: bug fix、Layer 配置でノードを横方向移動
- 以前の更新
